A GIF képformátum 256 színt tartalmaz, támogatja az átlátszó háttereket és az animációkat. Éppen ezért nagyon gyakran használják webdesign készítésekor. Jelenleg van egy másik, sokkal jobb formátum a helyszínen - a PNG. Ha azonban animálnod kell, és nem akarod vagy nem tudod használni a vakut, akkor az egyetlen megoldás a GIF.
GIF formátum támogatás
A Windows GIMP 1.2.5 verziója csak a plug-in további telepítése után támogatja a GIF formátum importálását és exportálását, mivel ez egy licencelt formátum. A telepítő letölthető például a www.gimp.cz webhelyről "LZW Support" nevű fájlként.
Ezt a képformátumot az internetes böngészők döntő többsége támogatja. Valószínűleg mindegyik. Vagyis kivéve a szöveget.;) Az újabb versengő PNG formátumokat a régebbi böngészők nem támogatják.
Indexelt paletta beállításai
A GIMP program lehetővé teszi a GIF formátum által használt indexelt paletta kényelmes beállítását. Hozzáférhet a képre/képre/módra/indexelt jobb gombbal vagy az ALT + I billentyűparancs segítségével. Beállíthatja a színek számát, a színes szórást (tompítást) és a háttér átlátszóságát.
Így néznek ki az indexelt paletta alapbeállításai a gyakorlatban ...
… És ezáltal a színszórás beállítása. A paletta beállításakor szem előtt kell tartanunk, hogy a színszóródás jelentősen megnöveli a kép méretét. Ha pedig a tervben nem kell színátmeneteket készítenünk, jobb, ha kikapcsoljuk vagy korlátozzuk az előre beállított profilok valamelyikével (lásd a képet).
Ezen felül lehetőség van a Custom Palette egyik előre beállított palettájának (pl. Web 216) használatára, vagy egyedi paletta létrehozására.
Hogyan lehet animálni?
Maga az animáció abból áll, hogy egyszerűen egymásra rakjuk a képeket. Ezután minden réteghez hozzáadódik az időzítés, és az egészet GIF formátumban mentsük el folyamatosan ismétlődő (forgó) animációként. Mielőtt bemutatnánk egy egyszerű példát, hadd emlékeztessem önöket arra, hogy célszerű a munkát még az elkészítése előtt natív XCF formátumba menteni. A képet csak GIF formátumban mentse el, ha elkészült. Ez megakadályozza, hogy a kapott kép mérete növekedjen vagy minőségét romolja. Az XCF formátum biztosítja, hogy az összes beállítással (útmutatók, rétegek stb.) Mindig visszatérhessen a folyamatban lévő képhez. És most a hegyek élénkítenek!
Szükségünk lesz két 468 × 60 px méretű képre. Mindkettőt mentjük XCF formátumban, és nem felejtjük el egyesíteni a szöveg rétegeit (Kép ellapítása) és a háttérterületet.
Ezt követően a 2. sz. 2 átmásoljuk a 2. képre. 1 és külön rétegben tárolja. Nyissa meg a rétegek ablakát a CTRL + L billentyűparancs segítségével, vagy kattintson a jobb gombbal a képre/Rétegek/Rétegek, Csatornák és útvonalak…
Már majdnem elkészült az animáció. Lejátszhatjuk, ha jobb gombbal kattintunk a képre/Szűrők/Animáció/Animáció lejátszása…
Amit viszont látunk, az semmiképp sem fog tetszeni nekünk. A képek olyan sebességgel ugranak át egymáson, amivel nem tudunk lépést tartani. Nincs megfelelő időzítésünk.
Ezen a ponton célszerű elérni a kiváló Animation Optimize eszközt (jobb gombbal kattintson a képre/Szűrők/Animáció/Animáció optimalizálása). Nem csak megtisztítja animációját az állandóan ismétlődő felületektől (csak változó részeket hagyva), csökkentve az így kapott kép méretét, hanem automatikusan időzítést is rendel minden réteghez. Az Animation UnOptimize funkcióval bármikor visszaállíthatjuk animációnkat az eredeti állapotába (jobb gombbal kattintson a képre/Szűrők/Animáció/Animáció UnOptimize).
Az Animation Optimize használatával történt változások megtekintéséhez keresse meg a Rétegek ablakot az optimalizált animáció duplikált változatában.
Látjuk, hogy a sz. A 2. ábra eltávolította a zöld háttérterületet, amely megegyezik a 2. ábrával. 1. A képeket tehát nem a helyettesítési módszerrel helyettesítik, hanem a képek kombinálásával. Ez csökkenti a szalaghirdetésünk méretét.
Ezenkívül észrevehetjük, hogy a szűrő minden réteghez 100 ms időzítést rendelt. Ez érthető módon nem elég ahhoz, hogy az emberi szem elolvassa a szöveget. Tehát minden rétegre 3000 ms-ra változtathatjuk. Kattintson duplán az általunk kiválasztott rétegre a szerkesztés megnyitásához, ahol megváltoztatjuk a numerikus értéket.
Az animáció is elkészülne. Most marad a helyes mentés.
Mentés GIF formátumban
Természetesen el kell mentenünk az animációnkat GIF formátumban. Az XCF a GIMP natív formátuma, és semmi más nem fogja elolvasni neked. Klasszikusan mentünk a CTRL + S billentyűparancs segítségével, vagy kattintson a jobb gombbal a képre/Fájl/Mentés vagy Mentés másként. Írja be a szalaghirdetés nevét, szükség van banner1-re, és adja hozzá a GIF kiterjesztést. Először le kell győznünk az Export fájl ablakot.
A képeink elmozdulásához be kell jelölnünk a Mentés animációként elemet. A Látható rétegek egyesítése funkció az összes látható réteget egybe egyesítené. Ha a cikk elején beállított indexelt palettát akarjuk használni, válassza ki az Átalakítás indexeltvé tételt ... Még mindig lehetőségünk van az egész animációt szürke árnyalattá konvertálni - Átalakítás szürkeárnyalatossá. A szalaghirdetésünket azonban indexelt palettára szeretnénk tenni, így rákattinthatunk az Export gombra.
A következő ablak 2 - Mentés GIF formátumban. A Hurok örökre elem itt különösen fontos. Ha azt szeretné, hogy az animációnk folyamatosan forogjon, jelölje be ezt a négyzetet. Ha azt akarjuk, hogy a szalaghirdetés csak egy forgatást végezzen a megjelenítés után, akkor nem jelöljük be a négyzetet. Ha beállítottuk a képelforgatás időzítését és módszerét, akkor a Mentés GIF formátumban ablakban nem érdekelnek más beállítások. A folytatáshoz kattintson az OK gombra.
Kész a szalaghirdetésünk:) Felteszek még néhány effektust, amelyek érdekessé tehetik animációját.
Villog
Aki webdesignt készít, tudja, hogy a villogás nagyon trükkös üzlet. Ugyanakkor vonzóvá tehető a szem számára is, feltűnésmentesen és egyszerűen. Pislogó hatás létrehozásakor használhatjuk a rétegek átlátszóságát - az Opacitást.
"Használja az átlátszóságot!" Szövegréteg 100% -os, 70% -os, 40% -os és 10% -os átlátszatlanságot állítottunk be. Az egyes beállításokat egy rétegbe egyesítjük, és külön képként mentjük el. 4 képet kapunk, amelyeket animálhatunk. Mindegyikhez időzítést rendelünk (lásd a képet), és elég drámai hatást kapunk.
A pislogásnak többféle módja van. A következő egy kicsit bonyolultabb:
Görgetés
Egy másik gyakran használt hatás a szöveggörgetés. Arra gondoltam, hogyan lehet ezt az animációt a lehető legegyszerűbbé tenni, de nem gondoltam másra, mint a szöveg görgetésére a vezető vonal mentén.
Szöveg "Használjon vezetővonalakat!" egyszerűen mindig kicsit mozgatja a darabokat, és egyesíti a rétegeket. Ahhoz, hogy az átmenet zökkenőmentes legyen, több képet kell létrehoznia, ami természetesen megnöveli a szalaghirdetés méretét. Ezért nem tudom, hogy ez a hatás a legmegfelelőbb-e. Így 13 képet készítettem, amelyeket 300 ms-ra állítottam be.
Hasonlóképpen az objektumokat minden irányba mozgathatja.
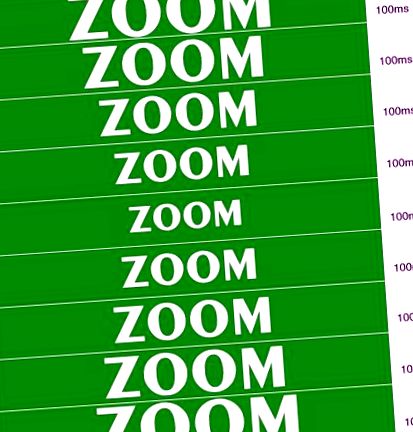
Nagyítás
Egy másik, viszonylag könnyen elérhető hatás a "nagyítás". 5 képet készítünk különböző méretű szöveggel, ami a távolság benyomását kelti. A maradék 5-öt átmásoljuk a rétegek ablakába, hogy ellentétes benyomást keltsenek - közelebb hozza hozzánk a szöveget.
Ez arról szólna, hogy animált GIF bannereket hoznának létre a GIMP-ben az oldalamról, azt hiszem, mindent. A cikk írása közben eszembe jutott, hogy nem említettem a legalapvetőbb dolgot - az internethez használt képformátumokat. Tehát a jövőben rájuk és a GIMP-ben történő szerkesztésükre fogok összpontosítani.